Although the tech industry plans to implement renewable energy, the internet itself generates up to 1 billion tons of greenhouse gases every year, 1.2% more emissions than the entire aviation industry. However, we typically think of the internet as an immaterial space and often engage in mindless consumption of data without considering the environmental impact.
My project aims to change user perception, improve individual environmental impact and challenge how we interact with digital services. It combines emotional and behavioural design to provoke thoughtful engagement.
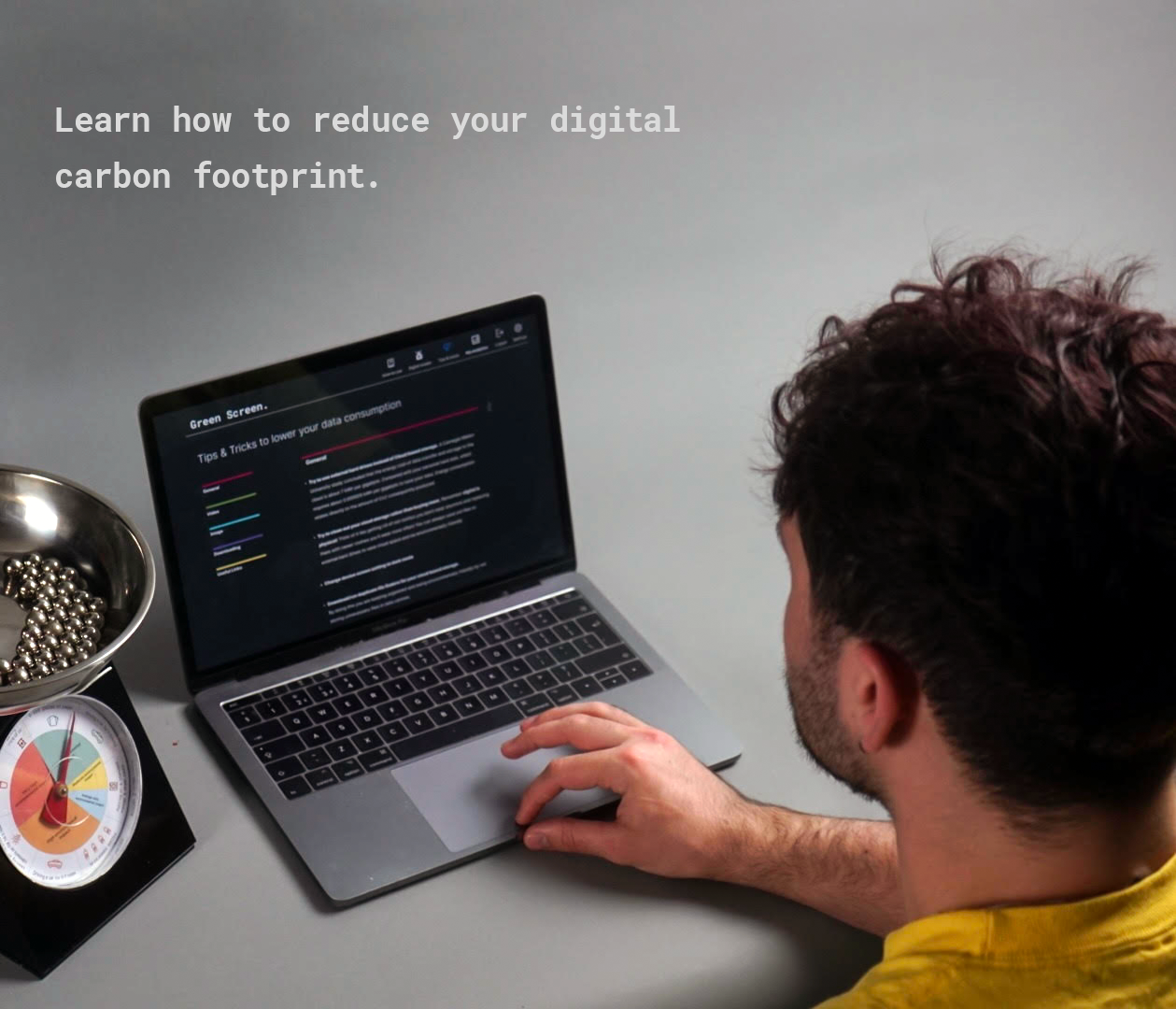
To that end, I created Green Screen. This presents two materialisations of environmental impact while the user is engaged in data consumption; a product that uses a physical scale to represent the weight of CO2 emissions being generated and a digital space with on-screen pop-ups and personal analytics that offer practical tips and tricks aimed at reducing wasteful data consumption and creating new and mindful online behaviours.

Through the use of digital and physical components, Green Screen provokes thoughtful digital engagement.

Using Green Screen, physical and digital components

Physical component & digital application

Environmental scales

User testing, experience evaluation

User looking at their digital dashboard to gain insight into their digital consumption and it’s environmental impact.

User engaging with the tips & tricks page to learn how to reduce their digital carbon footprint.

User testing, web evaluation

User refilling the ball hopper with balls used at the end of the day.

Physical component